Unfortunately Paint.Net isn't available for the Mac, and probably never will be. Your Mac does come with a very decent photo editor, however, called Preview. I'm going to use Preview today to show you how to create my storyboard tutorial. It's a few more steps than the Paint.Net version, since we don't have the same layer abilities...but the end result is the same!
If Preview is not located on your Dock, go to Applications and scroll down til you find it!
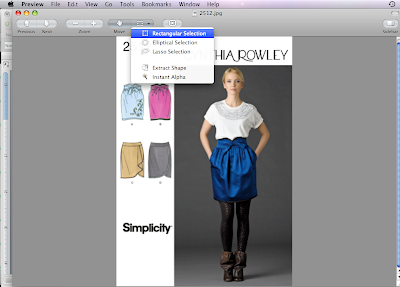
To start, open a picture of the line drawing you want to use in your storyboard. I'm using an image from the (awful) new Simplicity website, since they no longer have the line drawings (grrr.) This particular pattern does feature illustrated drawings on the pattern cover.
First we're going to use the Rectangular Selection tool (see below) to draw a rectangle around the skirt illustration that I'm planning to use:
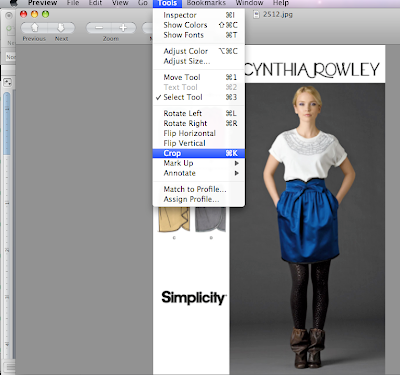
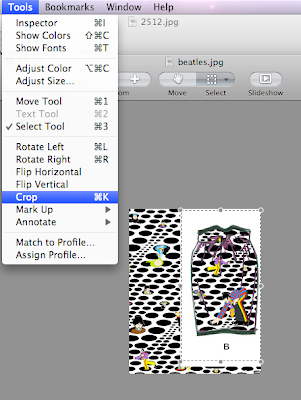
 Once the rectangle is drawn around the skirt, we'll crop out everything else. (Tools > Crop, or just hit the crop button if its on your toolbar.) **NOTE: You can customize your Preview toolbar to include most-used things. Go to View > Customize Toolbar> and in the popup box drag the tools you like onto your Preview toolbar. Click Done.
Once the rectangle is drawn around the skirt, we'll crop out everything else. (Tools > Crop, or just hit the crop button if its on your toolbar.) **NOTE: You can customize your Preview toolbar to include most-used things. Go to View > Customize Toolbar> and in the popup box drag the tools you like onto your Preview toolbar. Click Done.
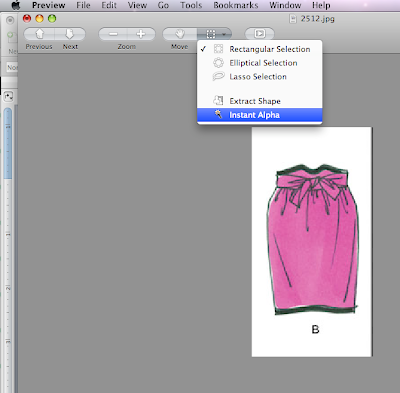
Now we just have our skirt illustration, but its filled with pink and I want to fill it with a fabric I have a picture saved of. So we're going to use another selection tool. This one is called "Instant Alpha" and it's under the select dropdown menu. It's similar to the "Magic Wand" in other programs, but this one works in percentages.

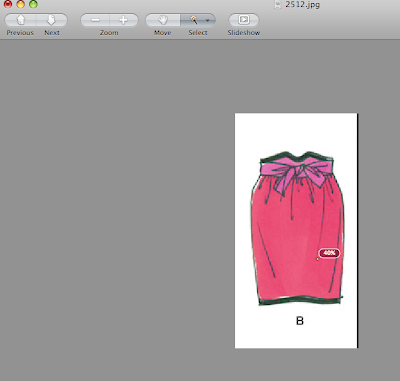
Click it and drag over the part you want to get rid of (in my case, the pink). You'll see it sort of "fill in" with a selection color (a transparent red).

Press the RETURN key (enter) on your keyboard and the highlighted portion will be deleted. (You get a little popup reminder box to tell you how to do this, which helps!)

If you don't get the checkerboard background (which just means "transparent") go to View and see if you have Show Image Background checked/unchecked. You may have to click on that to get the checkerboard to show (to remove the background when you hit Return). Repeat with the remainder of the parts you want to remove:

I still have bits and pieces of pink, but once I get my "fabric" added, it won't be that noticeable. And, hopefully you'll be working with a plain white filled line drawing, which is much easier than these goofy illustrated ones! Here's my "empty" line drawing of the skirt:

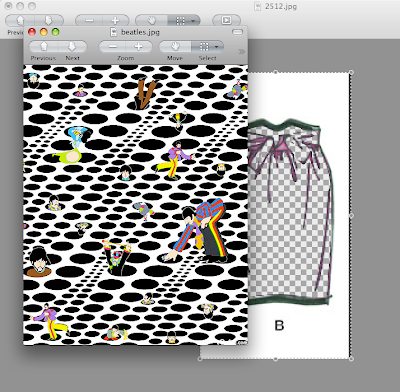
Now we're going to open the image of our fabric. I chose this super cool Beatles retro print:

This is the part where we wish we had layers! But all is not lost, just because we don't have a traditional layer mechanism. Go to your skirt image and use the rectangle selection tool to draw a selection all around it. Command-C to copy it. (or Edit > Copy)

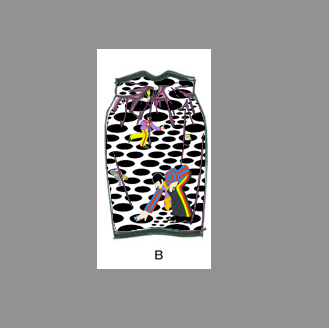
Flip back to your Fabric (Beatles) image and paste it (Command-V is paste, or Edit > Paste). Voila! We cheated a layer! We're so smart.

Now go ahead and use the Rectangle Select to draw a selection around just your skirt portion and Crop it:

So we have just our fabric-filled skirt:

Now here's where the real tomfoolery begins. Open an image that is large enough to be your storyboard "canvas". By this, I mean, wide enough and tall enough to hold all your pattern images, text, etc. Probably at least 800 pixels wide by 600 high. Anything smaller is going to be pretty small, but this size is a good size to upload easily to a message board, etc. and still be large enough to "see" detail. You can of course go much larger and then resize a copy to use for uploading too (just name it something different. I add an "sm" to the end of the file name.)
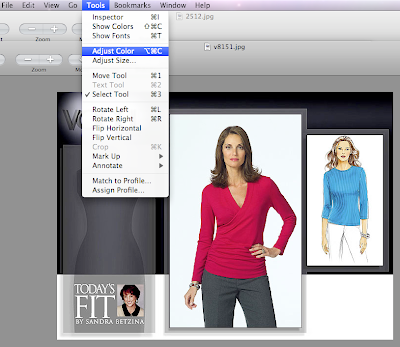
I opened an 800 pixel wide Vogue photo I had. The actual photo DOESN'T MATTER. We just want the dimensions to use for a blank canvas. If we had the ability in Preview to "create" an original blank image (like most "paint" programs) we would. In this case, we're just going to create one using a premade image.
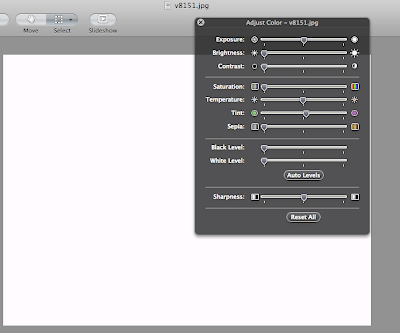
Go to Tools > Adjust Color

In the Adjust Color dialog box, play with the sliders until you lose all color in your image (making it entirely white, or entirely black might be cool too.) The sliders that are your friend for this: Contrast, Brightness, Saturation, Black Level, and White Level. You can see my results below:

I created a blank 800 pixel image to make my storyboard, using a photo! Slick, huh?
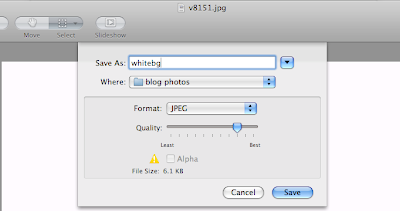
At this point I would save your background image as "background" or in my case "whitebg", so you have it preserved for another storyboard in the future.

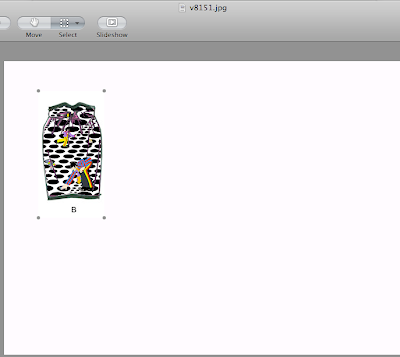
Ok, so now we're ready to start building our actual Storyboard. Go back to your cropped skirt image and select the whole thing with your rectangle select. COMMAND-C to copy. Click over to your white background and COMMAND-V to paste:

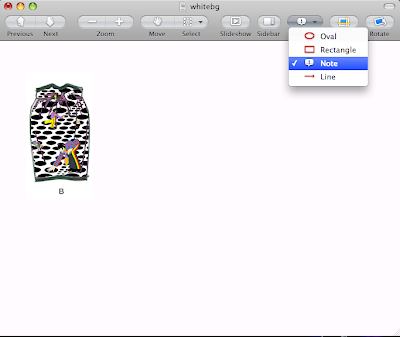
Now we just need to add text, because a Storyboard is inspirational only if you can remember what pattern you planned to use! For text, stop looking for the traditional "text" tool. There isn't one. Instead we're going to "Annotate". You can go to Tools > Annotate and choose "Note". If it is grayed out, use the directions above to add the annotation tool to your toolbar. It should work then.
From the Annotate menu choose Note:

Draw a rectangle where you'd like your text to appear and then type in your text:

You do have ability to change font, font color, etc. That's all located under Tools > Show Fonts and Tools > Show Colors.
Here's the finished Storyboard, with a pink Annotated Rectangle drawn around the edge so you can see the dimensions:

I hope if you have a Mac, and don't have Photoshop or some other editing program that is Mac-compatible, you'll give Preview a try! A couple more tips...
You could just make all of your patterns with fabric images in Preview, then insert them into a Word document, or a PowerPoint slide. You could also try one of the free, or inexpensive Mac compatible photo editing programs. A free one that is limited, but has layers and a magic wand (really all you need for a storyboard) is Seashore. A minimal cost program that has great reviews is Pixelmator ($59 US).

ok...I've had my macbook for TWO YEARS and I've NEVER seen this! LOL where is it?! HOw do I get to it! LOL
ReplyDeleteoh thank you :)
ReplyDeleteAngie, I'm the proud user of paint.net because of your first tutorial. (They should pay you!) Thank you so much for doing it. I'm sure MAC user's are going to feel the same with this new tute.
ReplyDeleteSERIOUSLY??????? You rock! Your timing is awesome - I was just wondering how the heck I was going to do a storyboard for the wardrobe contest starting September 1. THANK YOU SO MUCH! And BTW, yes, Denver fabrics take forever to ship. But they have great prices so I'm willing to wait an extra week to get my package.
ReplyDeleteWhat # and brand is the t-shirt pattern? I love it!
ReplyDeleteI have used a Mac for years and never ever knew preview could do all of this. Wow.
ReplyDeleteI have found a couple cool photo and vector art web based tools (picnic and aviary.com) , but it is nice to know there are options when you aren't connected to the web.
Thanks for sharing.
You have no idea how much I appreciate this!! I'm a relatively new Mac user and still learning my way around. Thank you!!
ReplyDeleteUmm. How come I've had my Mac for three years and hadn't a CLUE it could do this??
ReplyDeleteThis is soooo helpFul - thank you for spending the time to put this awesome tutorial together.
ReplyDeletethank you so much! I also had no idea preview was so "versatile"... The only thing I had figured out yet was crop, copy & paste! I downloaded Gimp on my mac, and it has quite a learning curve. I just haven't had the time to spend on it, so this is fantastic.
ReplyDeleteOne question if you can answer. I opened my fabric image, and for some reason when I paste my pattern over it, it comes in sideways! I can't figure out how to rotate the new image and not the fabric image... Any ideas? I've also tried rotating both images separately before pasting, and nothing is working...
Thanks!
Liz
Liz, you could try rotating it then saving & closing it. That should "fix" the rotation. Then reopen and proceed! I'm not positive that will work, but it sounds like it's not remembering the rotation when you copy/paste.
ReplyDeleteThanks- yeah I tried that also, and it didn't work. I have lots of problems with preview "remembering" the rotation. I'll have to see if it works through Gimp. Thanks for your help!
ReplyDeleteThank you so much for the tutorial! I've had it bookmarked for quite some time and finally used it this week. I even shared a link to it on my blog. You're the best!
ReplyDelete